Wednesday, May 5, 2010
How to Center your Sidebar Widgets
Don't like how your your widgets are all over the place in your sidebar like this?
Let me help you make your sidebar Beautiful!
It's really easy and can make such a difference in the look of your blog.
Step 1. Go to your Blog's layout page.
Step 2. Click on "Edit" in your gadget that you would like to center.
Step 3. Add <center> at the very beginning and </center> to the very end of the code.
A button that is not centered code looks like this:
<a href="http://designsbydanasears.blogspot.com/"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana" /></a>
A button that IS centered looks like this:
<textarea><a href="http://designsbydanasears.blogspot.com/"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana" /></a></textarea>
Have fun making your Blog Sidebars Beautiful!
Need Help?
Feel free to contact me with any questions!
Make a Text Grab Box for your Button
How to make a Button Text Grab Box
Step 1. Create you Blog's button, average blog button size is 150px by 150px.
Step 2. Upload it to Photobucket.
Step 3. Copy its “HTML code”
It will look something like this:
<a href="http://s815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/?action=view&current=12011DBDButton.png" target="_blank"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Photobucket"></a>
Step 4. Now we need to edit your code to link back to your blog!
<a href="(Your URL here)" target="_blank"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="(Your Title Here)"></a>
This is what my Code looks like when I have edited it:
<a href="http://designsbyDanaSears.blogspot.com" target="_blank"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana"></a>
Step 5. Lets make the grab box! Take the code we just made and add <textarea>at the beginning and </textarea> at the very end. This is how mine looks:
<textarea><a href="http://designsbyDanaSears.blogspot.com" target="_blank"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana"></a></textarea>
Step 5. Add your button's image above the text box. It is pretty easy! From the code you just made Grab the Blue & Pink Colors and stick it just over top of the Box code like this:
<img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana"></a>
<textarea><a href="http://designsbyDanaSears.blogspot.com" target="_blank"><img src="http://i815.photobucket.com/albums/zz73/danasears/DesignsbyDana-Feb/12011DBDButton.png" border="0" alt="Designs by Dana"></a></textarea>
This is what my button ends up looking like:
Still need help?
Feel free to Contact me with any questions!
Changing or Removing your Navigation Bar
Changing your Navigation Bar color
To change the color:
Step 1. Go to your blog's layout page.
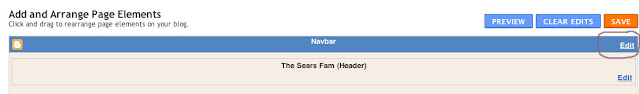
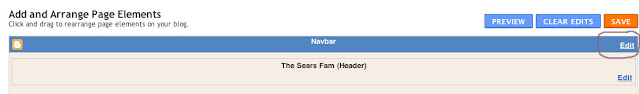
Step 2. Find the bright blue element labelled "Navbar" that sits above your header element.
Step 1. Go to your blog's layout page.
Step 2. Find the bright blue element labelled "Navbar" that sits above your header element.

Step 3. Click on edit and change the color to make your Design Hot!
Step 4. Save.
Removing your Navigation Bar
To remove the Navigation bar completely:
Step 1. Go into your Dashboard, go into Design.
Step 4. Save.
If you have any questions please don't hesitate to Contact me!
Tutorials
Welcome to my Tutorials!
Have you been to the "Help" Section?
*Don't mind the dust as I add to the list.
Subscribe to:
Comments (Atom)
Popular Posts
-
* * * * * * * * * A Pop Of Color Makes Magic!!! P.S. (this print is made in My Memories Software. If you are planning to purchase it, you ca...
-
Prije nekoliko mjeseci me brat zamolio da mu napravim onu duuuugu kapu za spavanje. I obavezno je morala biti njegove najdraže boje, žute. Z...
-
Idealno za ljetne kokteliće ili hladne limunade... Na jednostavan način ćete svojim gostima pokazati kako ste se potrudili ugostiti ih. Mis...
-
Ovo su šalice iz kojih sam, još kao dijete, pila toplo mlijeko... Uvijek su mi bile drage. Najdraža mi je bila ova sa medom koji ima naranča...
-
Danas nema tutorijala. Daaavno (mislim prošle godine, ako ne i "davnije" sam "pokupila" jednu košulju. Totalno nenosivu...
-
Ovu sliku je slikao moj mali rođak (5 godina). I meni se sviđa. Ovo je u blizini njegove kuće. U okolici Livna :)
-
Do something that people don't expect from you. Do something that won't be payed, don't expect some award. Do it just because! I...
-
Od stare žarulje (koja je mjesecima čekala svoj red za makeover) sam napravila leteći balon. Ideja nije moja. Ovakve leteće balone sam vid...
-
Ne znam jesam li u krivu, ali ako obučem dvije stvari iste boje onda mi se čini kao da mi je cijeli outfit manje kaotičan. A da budem iskren...













